先日、サイトのフッター部分に設置している画像を自分で差し替えたいという、クライアントからの要望があったのですが、その画像はテーマ内にある画像用フォルダへのURLをテーマテンプレートに直接記述して呼び出していました。つまり、以下のようなかんじです。
<img src="<?php echo get_stylesheet_directory_uri() ?>/images/footer_img.jpg" alt="画像の説明">
この画像を差し替えるには、テーマテンプレートのコードを直接書きかえるか、もしくは同じファイル名の画像をFTP等でサーバーにアップロードして上書きする必要があるのですが、そんなのはCMSとは言えないし、親切ではありません。
できれば、WordPressの『メディア』にアップロードした画像を反映させたいところです。
WordPressにおいて、メディアにアップロードした画像をサイトに反映させる方法はいくつかありますが、通常は投稿記事や固定ページの中に反映することになります。
しかし今回は、任意の場所に反映させなければならないので、ちょっと工夫が必要です。
まず浮かんだのは、テーマカスタマイザーや独自のオプション機能を使う方法です。
この方法だと、管理画面に専用メニューを設けることができるので分かりやすいとは思うのですが、けっこうな工程数を必要とし、相応のカスタマイズ料金をお支払いいただくことになるので今回はNGです。
次に考えたのは、プラグインを使う方法です。
しかし、ざっと探してはみたものの、要望通りの働きをしてくれるプラグインを見つけることはできませんでした……。
しっかり探せばあるとは思うのですが、そもそもプラグインに頼りすぎるのはダメだという考えを持っているので、スパッと諦めることにします。
ここまで考えて、ハッとしました。
どうやら難しく考えすぎていたようです……。
で、実践したのが以下の方法です。
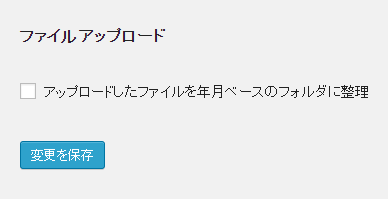
1. アップロードしたファイルを年月ベースのフォルダに整理のチェックをはずす

まず下準備として、管理画面サイドメニューの 設定 › メディア にある、『アップロードしたファイルを年月ベースのフォルダに整理』のチェックをはずします。
2. テーマテンプレートに画像を表示するためのコードを書く
画像を表示させたい箇所に以下のようなコードを書きます。
<img src="http://サイトドメイン/wp-content/uploads/○○.jpg" alt="画像の説明">
3. ファイル名を『○○.jpg』という名前にしてアップロードしてもらう
すでにある『○○.jpg』の画像を削除して、同じファイル名で新しい画像を再度アップロードしてもらいます。
……以上です。
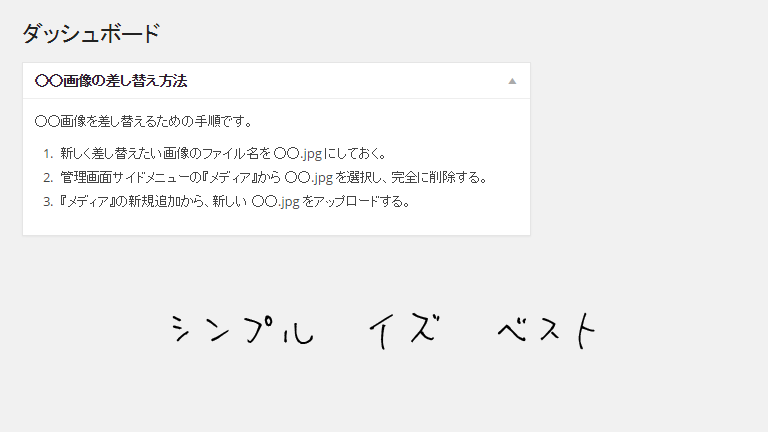
あと、functions.php に以下の関数を書いておけば、管理画面に『○○画像の差し替え方法』というボックスが追加されるので親切だと思います。
function custom_dashboard_widgets() {
global $wp_meta_boxes;
wp_add_dashboard_widget('changeimg_dashboard_widget', '○○画像の差し替え方法', 'dashboard_text');
$normal_dashboard = $wp_meta_boxes['dashboard']['normal']['core'];
$changeimg_widget_backup = array( 'changeimg_dashboard_widget' => $normal_dashboard['changeimg_dashboard_widget'] );
unset( $normal_dashboard['changeimg_dashboard_widget'] );
$sorted_dashboard = array_merge( $changeimg_widget_backup, $normal_dashboard );
$wp_meta_boxes['dashboard']['normal']['core'] = $sorted_dashboard;
}
function dashboard_text() {
echo '<p>○○画像を差し替えるための手順です。</p>
<ol>
<li>新しく差し替えたい画像のファイル名を ○○.jpg にしておく。</li>
<li>管理画面サイドメニューの『メディア』から ○○.jpg を選択し、完全に削除する。</li>
<li>『メディア』の新規追加から、新しい ○○.jpg をアップロードする。</li>
</ol>';
}
add_action('wp_dashboard_setup', 'custom_dashboard_widgets');
まとめ
ポイントは、管理画面サイドメニューの 設定 › メディア にある、『アップロードしたファイルを年月ベースのフォルダに整理』のチェックをはずすことです。これをやらないと、この方法は使えません。
なんか肩透かしを喰らったような内容だとは思いますが、お手軽なのでいいんじゃないでしょうか?