コーポレートサイト用ワードプレステーマ『Water It』の機能紹介です。
なお、この機能紹介は基本的に『パソコン版レイアウト』でのものになります。スマホでは一部の機能が利用できなかったり、レイアウトが違ったりします。
Water It 設定
Water Itをインストールして有効化すると、下の画像のような感じでサイドバーに『Water It 設定』という項目が出現します。

では、その『Water It 設定』の中身を見ていきましょう。
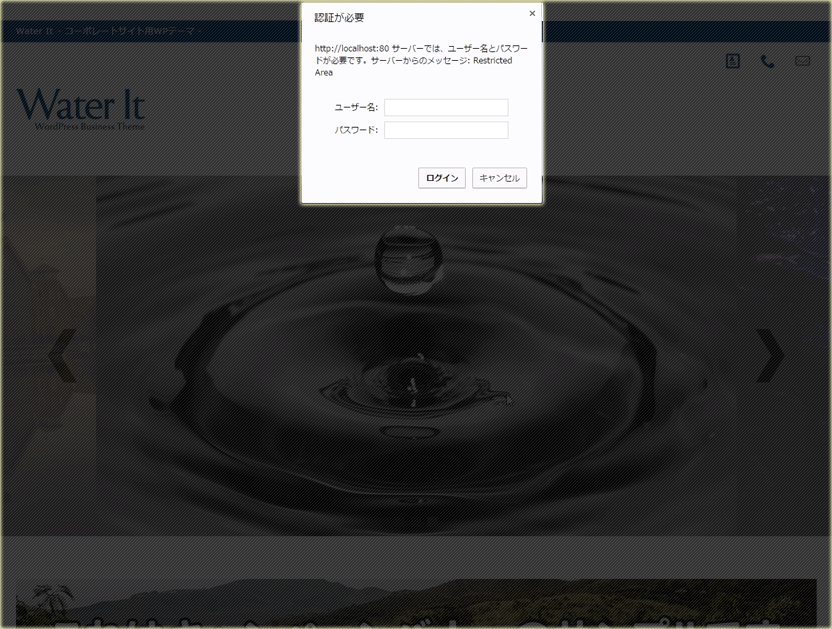
ベーシック認証

簡易なベーシック認証です。簡単な会員制サイトにも利用できます。
Web制作者ならば、クライアントにサイトを確認してもらう場合にも便利です。
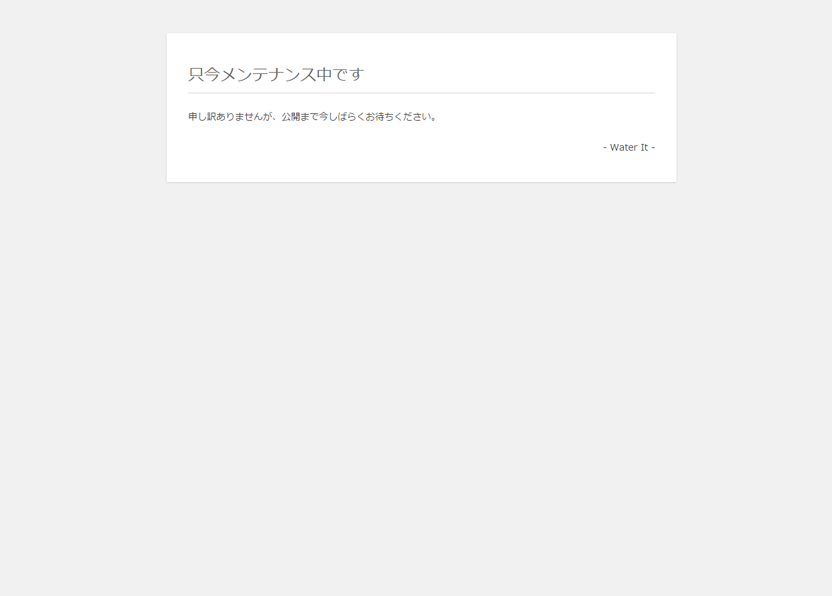
メンテナンスモード

簡易なメンテナンスモードです。サイトの修正時などに便利です。
ログインしているユーザーは、そのままサイトを閲覧することができます。
グローバル設定
サイトの基本となる設定です。
以下のような項目があります。
- トップページのサイドバーの有無
- サイドバーの位置
- 文字色の設定
- 未訪問リンク色の設定 ( link )
- 訪問済リンク色の設定 ( visited )
- ホバー時リンク色の設定 ( hover )
- アクティブ時リンク色の設定 ( active )
- 背景色の設定 ( body )
- 背景画像の設定 ( body )
- 背景画像の並び方
- 敷き詰める
- 水平方向に並べる
- 垂直方向に並べる
- 1つだけ表示する
- 水平方向の位置
- 垂直方向の位置
- 背景画像の固定表示を指定
- 背景色の設定 ( header )
- 背景色の設定 ( wrapper )
- 背景色の設定 ( main )
- 背景色の設定 ( footer )
サイトタイトルとキャッチフレーズ

サイトトップの帯部分の表示設定です。
サイトタイトルとキャッチフレーズ以外にも、文字色と背景色の設定もできます。
ウィジェット
Water It は、以下の6つのウィジェットに対応しています。
- Header Widjet ( ヘッダーウィジェット )
- Sidebar Widjet ( サイドバーウィジェット )
- Footer Widjet ( フッターウィジェット )
- Blog Header Widjet ( ブログヘッダーウィジェット )
- Blog Sidebar Widjet ( ブログサイドバーウィジェット )
- Blog Footer Widjet ( ブログフッターウィジェット )
description と keywords の設定
トップページの description と keywords の表示設定です。
有名なSEO対策プラグイン『All In One SEO Pack』の設定次第では、トップページだけ description が反映されない現象が見られたので、この機能を設けました。
description と keywords はSEOにおいてそれほど重要ではないという声も耳にしますが、例えそうだとしても、自身で文章をコントロールできるというメリットはあると思います。
ロゴ

ロゴ画像の表示設定です。
最大値は、幅360px、高さ200pxです。
アイコンインフォメーションカラー

ロゴの右側にあるアイコンインフォメーションのカラー設定です。
パンクズリスト、記事中やサイドバーの見出しタグとも連動しています。
『ごあいさつ(Milk It の場合は ご利用ガイド)』は『スラッグ → profile(Milk It の場合は guide)』 、『お問い合わせ』は『スラッグ → inquiry(Milk It の場合は usces-inquiry)』『テンプレート → Contact Form』で固定ページを作成すると反映されます。
また、電話番号もここで記入します。
