コーポレートサイト用ワードプレステーマ『Water It』の機能紹介です。
なお、この機能紹介は基本的に『パソコン版レイアウト』でのものになります。スマホでは一部の機能が利用できなかったり、レイアウトが違ったりします。
グローバルナビゲーション

グローバルナビゲーションの設定です。
当サイトも使用していますが、下にスクロールすると上からスライドしてきます。
『文字色の設定』『背景色の設定』『メニュー項目数』『サブタイトル』を設定できます。
メニュー項目数は左詰め及び等間隔4つ~等間隔7つまであります。(ブログは左詰めのみ)
サブタイトルを付けるには、まず『外観 → メニュー』より編集画面に進みます。 次に、右上部にある『表示オプション』を開いて『説明』にチェックを入れると、各メニューに『説明』の記入欄が表示されますので、そこにサブタイトルを記入してください。
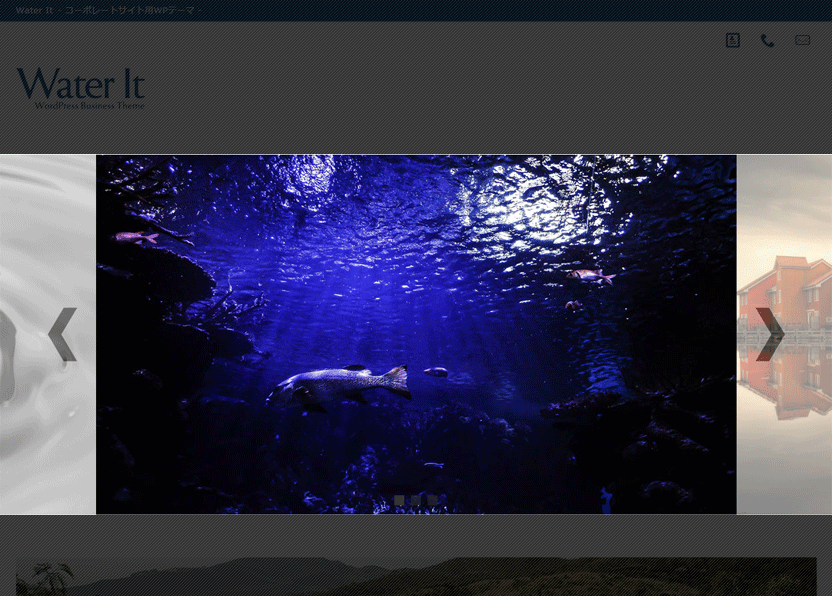
イメージスライダー(トップページ)

イメージスライダーの設定です。
『スライド』と『フェード』の2種類のエフェクトから選択できます。
適正サイズは以下のとおりです。
・エフェクト スライド:960px × 540px
・エフェクト フェード:1920px × 540px
画像は3つまで設定できます。
スライダー機能を使わない場合は、何も表示されません。
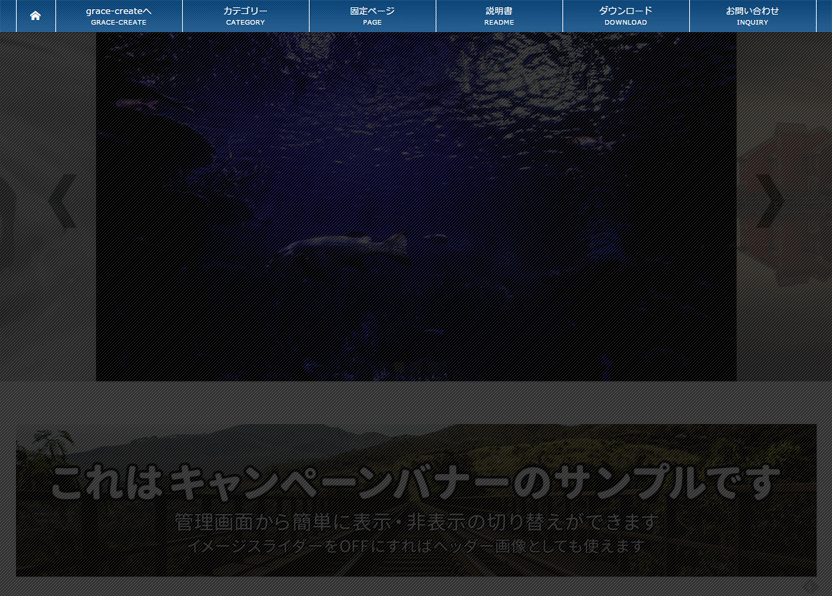
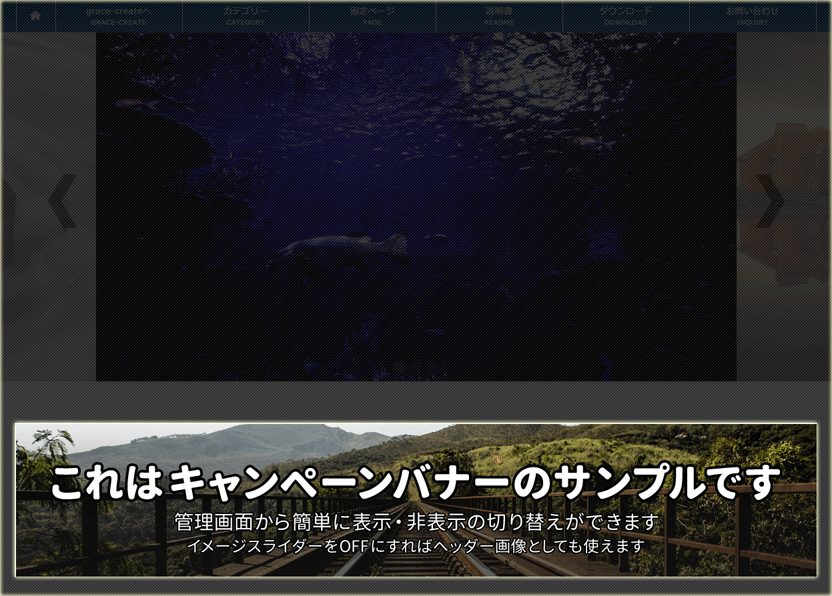
キャンペーンバナー(トップページ)

キャンペーンバナーの表示設定です。
横幅の適正サイズは 1200pxです。縦幅には制限を設けていません。
簡単に表示・非表示の切り替えができるので、非常に便利です。
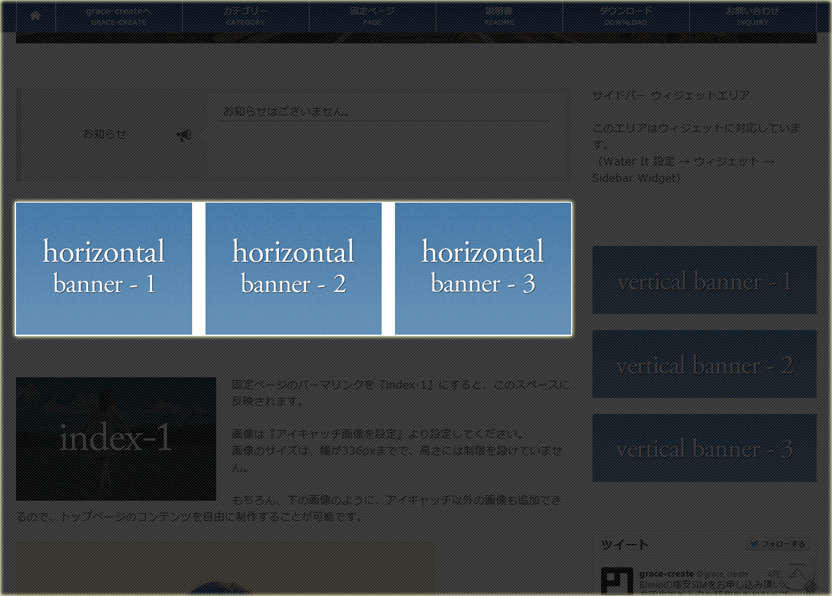
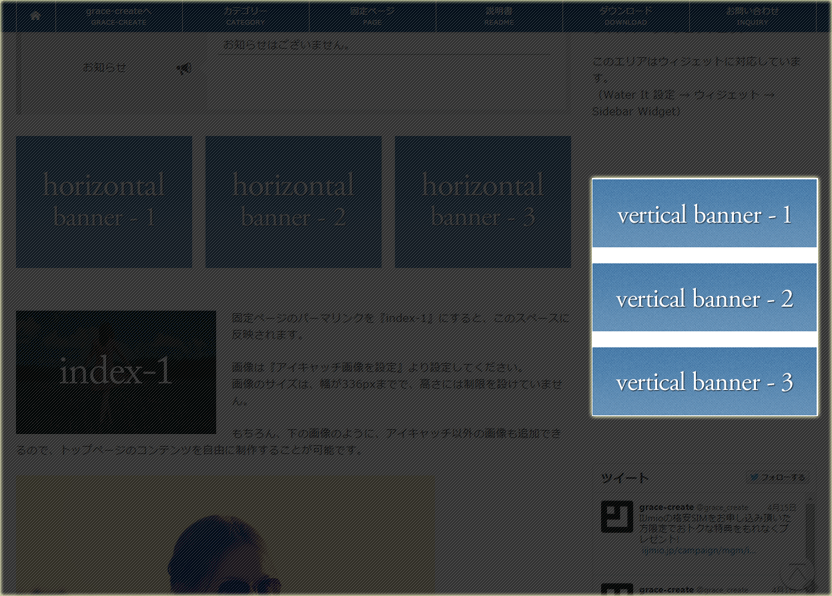
横並びバナー(トップページ)

横並びバナーの表示設定です。あまりお洒落な名称ではありませんが、分かりやすさ重視でこれにしました。
画像の横幅は 384px です。縦幅は自由ですが、揃えた方が見栄えはいいと思います。
横並びバナーは、3つの画像を設定しなければ反映されません。
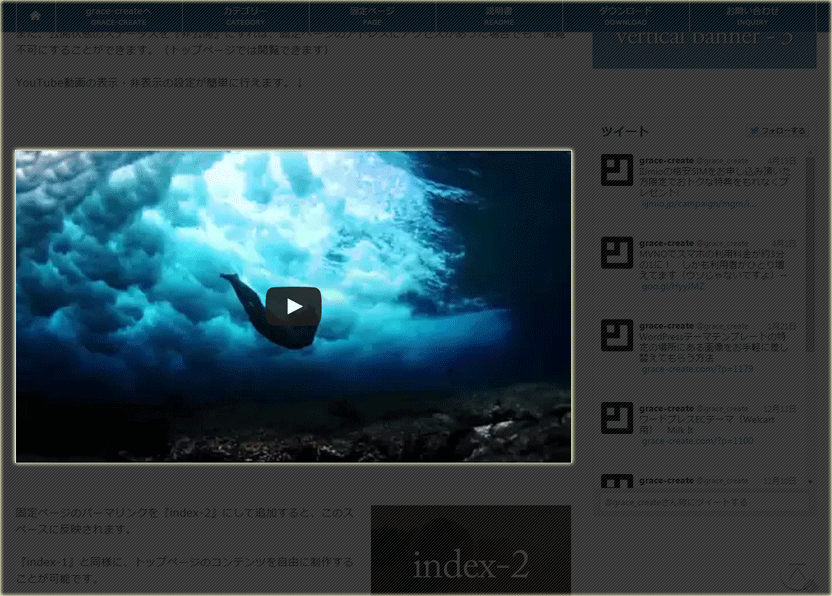
YouTube 動画(トップページ)

YouTube の表示設定です。
YouTube のアドレス【 http://www.youtube.com/watch?v=○○ 】の、○○ の部分を記入するだけで反映されます。
また、ワンカラムレイアウトでは、動画の横にスピーカーが出現します。
サイドバー追従機能(サイドバー)
画面をスクロールすると、サイドバーが追従してくる機能です。
今ご覧のページでも、サイドバーのツイッターウィジェットが追従してきていると思います。
サイドバーのコンテンツ量に合わせて、臨機応変に追従パターンが変わります。
スマートフォンでは機能しません。
縦並びバナー(サイドバー)

縦並びバナーの表示設定です。ブログ関連ページ以外に反映されます。ブログ関連ページ用に『縦並びバナー(ブログサイドバー)』を別に設けてあります。
画像の横幅は 336px で、縦幅は自由です。
3つまで表示できます。
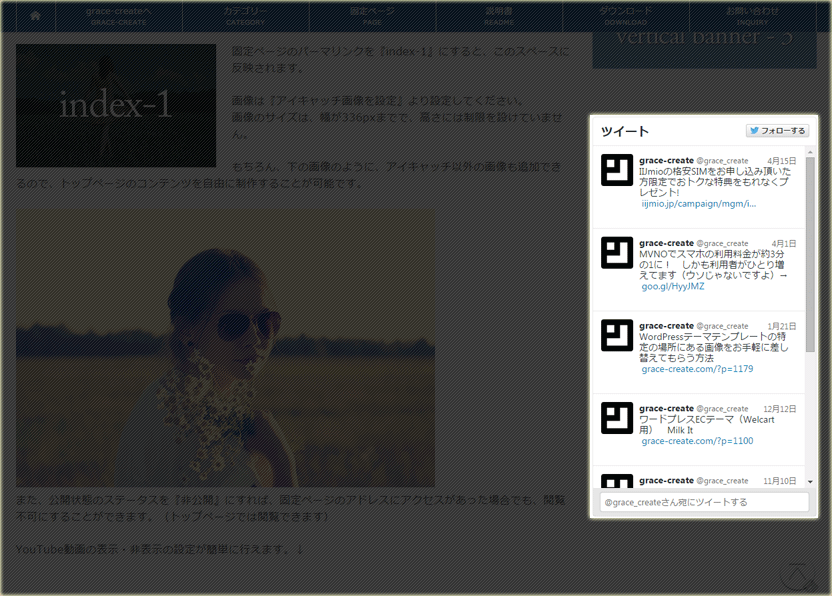
Twitter Widgets(サイドバー)

ツイッターウィジェットの表示設定です。
ウィジェットの新規作成ページで必要事項を記入し、コピーしたコードを貼り付ければ反映されます。
この機能を有効にすると、サイトの読み込みが遅くなる可能性があります。
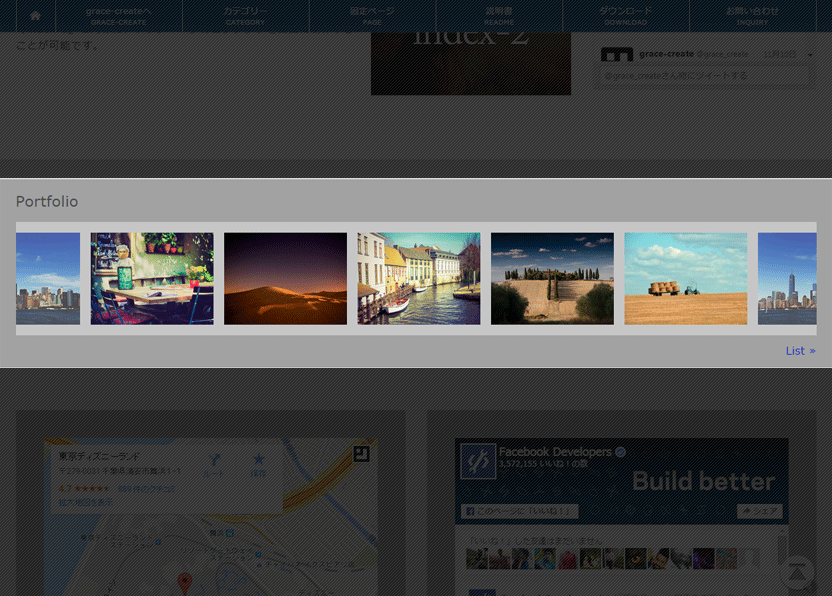
ポートフォリオ(フッター)

ポートフォリオの表示設定です。
有効化すると、管理画面のサイドメニューに『ポートフォリオ』という項目が表示されます。
アイキャッチ画像を設定すると画像が反映され、フッターには最新の画像が6つまで表示されます。
『トップページ』『固定ページ』『ポートフォリオ関連ページ』に反映されます。
