コーポレートサイト用ワードプレステーマ『Water It』の機能紹介です。
なお、この機能紹介は基本的に『パソコン版レイアウト』でのものになります。スマホでは一部の機能が利用できなかったり、レイアウトが違ったりします。
地図(フッター)

地図の表示設定です。
表示する地図の種類は自由ですが、恐らく『Google Maps』が一般的でしょう。
Google Mapsのページより地図を埋め込むためのコード(iframe)をコピーして、テキストエリアにペーストするだけです。
また、地図の画像があるならば、それを表示することもできます。その場合、画像のサイズは 500px × 500px にする必要があります。
両方設定した場合は、『地図を埋め込むためのコード』の方が優先されます。
Facebook Page Plugin(フッター)

Facebook Page Pluginの表示設定です。
ご自身のFacebookページアドレスの https://www.facebook.com/ 以降をすべて記入します。
この機能を有効にすると、サイトの読み込みが遅くなる可能性があります。
Instagram Images(フッター)

Instagram Imagesの表示設定です。画像では1つしか反映されていませんが、実際には6つまで表示されます。
この機能を利用するには、Instagramアカウントが必要です。
また、Instagram Developerに登録してアクセストークンを取得しなければなりません。取得方法は少しややこしいかもしれませんが、『Instagram アクセストークン 取得』等で検索するとたくさん出てくると思います。
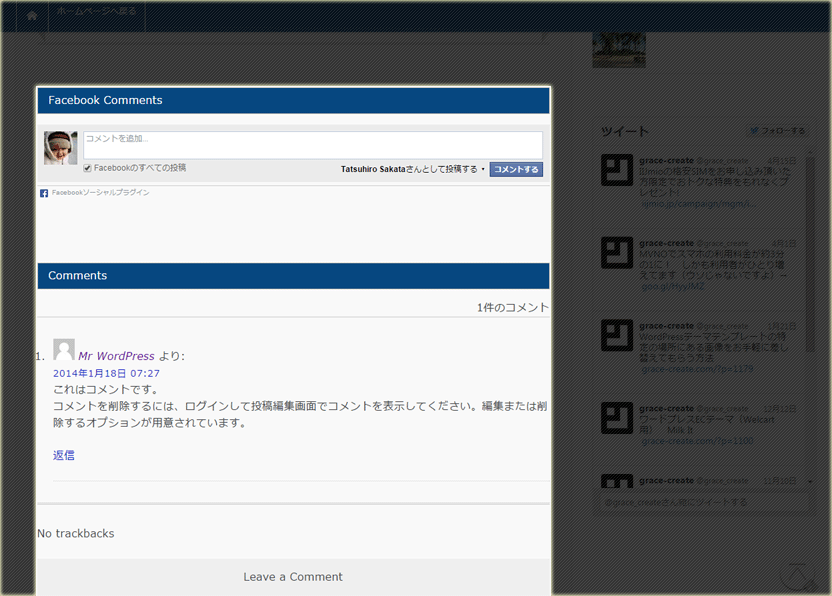
コメント機能(ブログ)

コメント機能の使用設定です。
『Facebookのコメント』と『通常のコメント』に対応しています。
ソーシャルボタン(ブログ)

ソーシャルボタンの表示設定です。投稿画面で表示されます。
『Twitter』『Facebook』『はてなブックマーク』『LINE』に対応しています。
※ LINEはスマートフォンとタブレット端末でのみ有効
Google Adsense(ブログ)

Google Adsenseの表示設定です。
Adsense[1]とAdsense[2]のコードはアーカイブページ及びシングル(投稿)ページに、Adsense[3]のコードはアーカイブページ及びシングルページのサイドバーに表示されます。
Adsense[1]とAdsense[2]の広告サイズは自由ですが、Adsense[3]の広告サイズは 336×280 が推奨です。
Google Adsenseを利用するには、事前にGoogleアカウントを取得し、Adsenseの審査を通過しておく必要があります。ただ、この機能はGoogle Adsense以外の広告も設定できますのでご安心ください。
縦並びバナー(ブログサイドバー)

縦並びバナー( ブログ )の表示設定です。ブログ関連ページに反映されます。
画像の横幅は 336px で、縦幅は自由です。
3つまで表示できます。
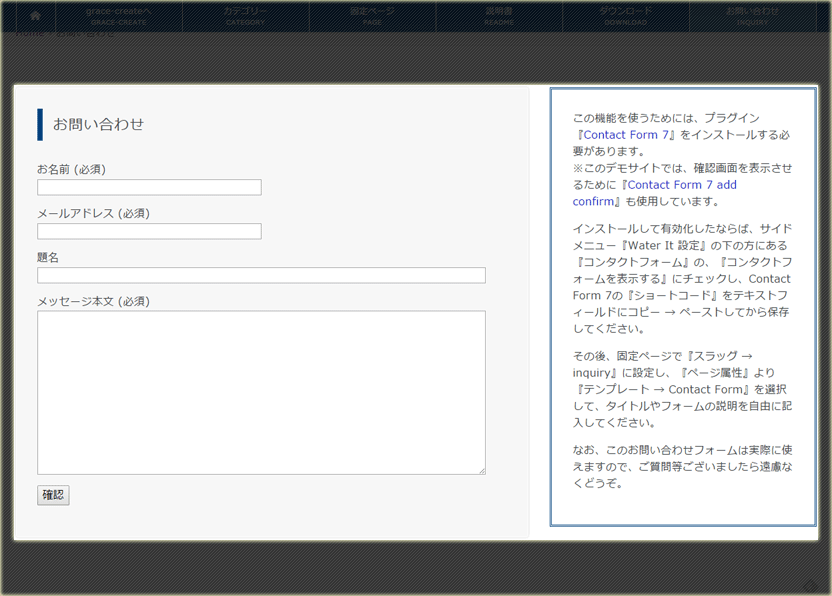
コンタクトフォーム

コンタクトフォームの表示設定です。
この機能を使うためには、プラグイン『Contact Form 7』をインストールする必要があります。
Facebook / Twitter OGP設定

Facebook と Twitter のOGP設定です。
驚くほど簡単に設定できます
