コーポレートサイト用ワードプレステーマ『Water It』の機能紹介です。
なお、この機能紹介は基本的に『パソコン版レイアウト』でのものになります。スマホでは一部の機能が利用できなかったり、レイアウトが違ったりします。
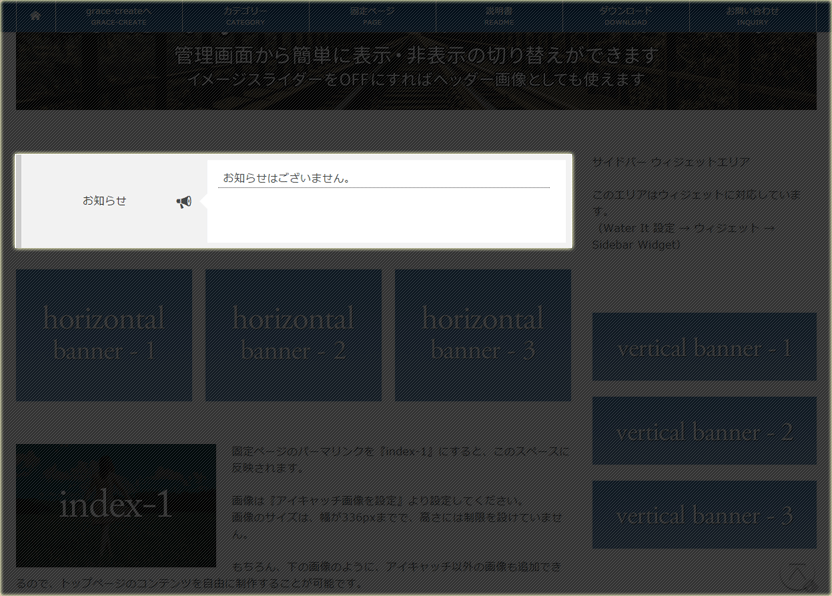
トップページへのコンテンツ表示

固定ページのパーマリンクを『index-1』及び『index-2』にすることでコンテンツを表示できます。
画像は『アイキャッチ画像を設定』より設定します。画像のサイズは、幅が336pxまでで、高さには制限を設けていません。
もちろん、アイキャッチ以外の画像も追加できるので、トップページのコンテンツを自由に制作することが可能です。
お知らせ

お知らせ表示機能です。
メニューが独立した形になっているので迷わずに更新できます。
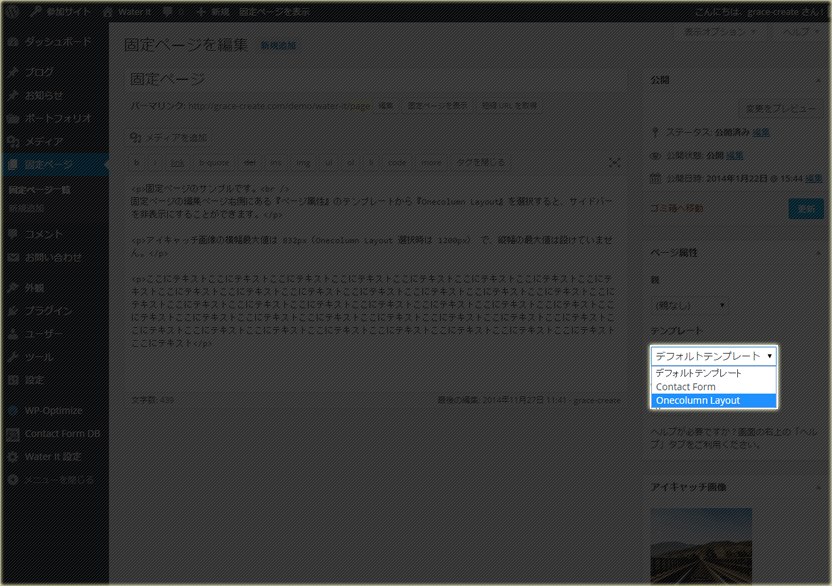
固定ページの Onecolumn Layout

ページ属性のテンプレートを『Onecolumn Layout』にすると、固定ページのサイドバーを非表示にすることができます。
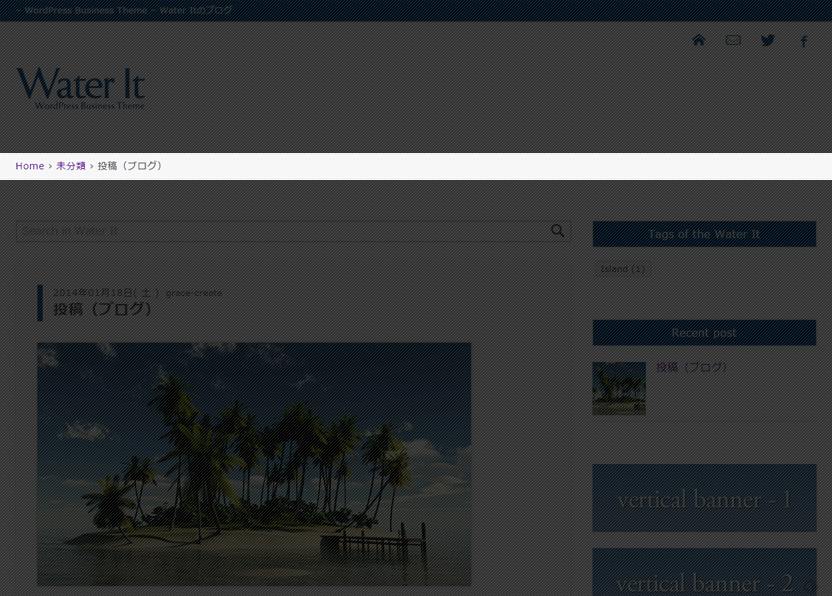
パンクズリスト

パンクズリストはデフォルトで設置されているので、プラグインを入れる必要はありません。
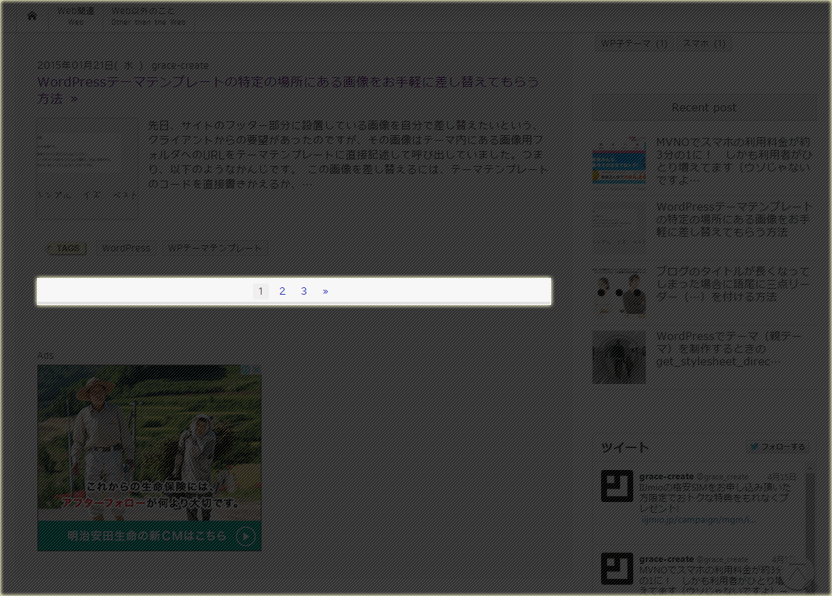
ページナビ

パンクズリストと同様に、ページナビ機能もデフォルトで設置されています。
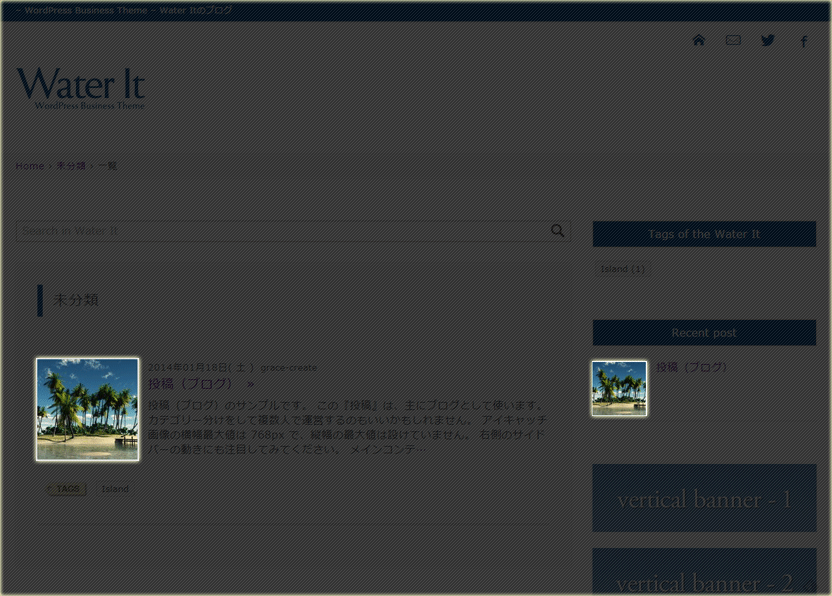
サムネイル画像自動取得表示(アーカイブ)

ブログアーカイブページにおいて、アイキャッチ画像を設定していない場合でも、記事中の画像を自動で取得して表示します。
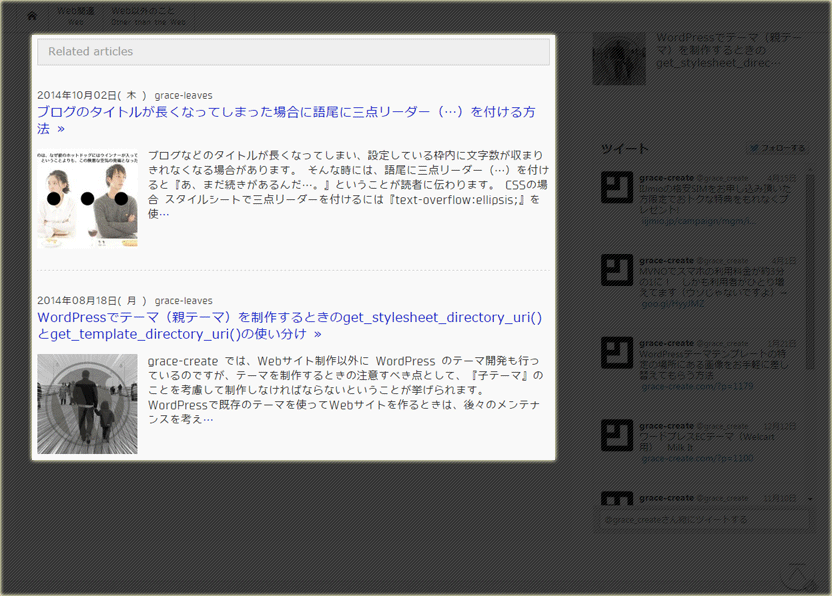
関連記事(ブログ)

ブログ投稿ページにおいて、関連記事を自動的に取得して表示します。
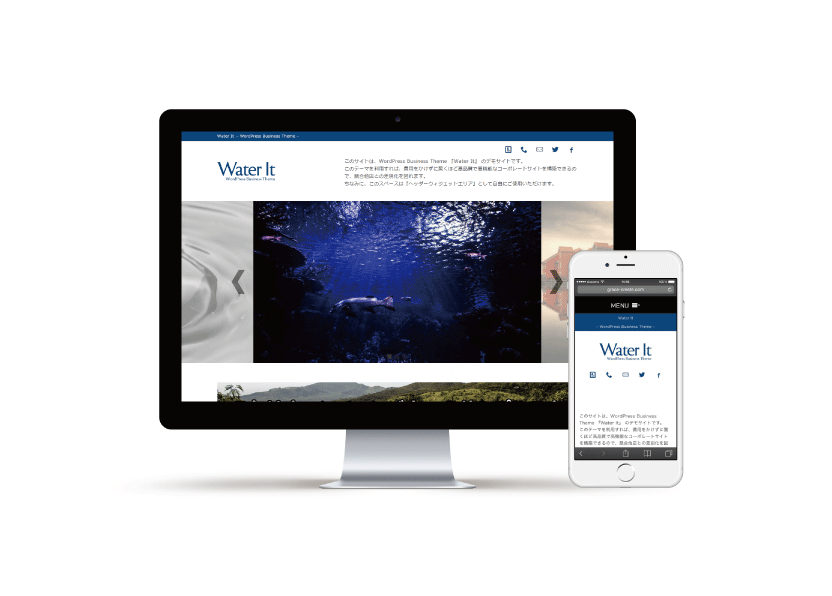
スマートフォンレイアウト

ユーザーがレイアウトを選択できる高機能な仕様です。
